-
Client
N/A
-
Year
2020
-
Role
UX Designer
-
Tools
Sketch, InVision, Miro, Google Workspace
-
Deliverable
Medium-fidelity prototype
Problem
Public libraries need to strengthen their relationship with the communities they serve.
As technology and automation are bringing about heightened risks of unemployment, there is a greater need for the library to help its community navigate social change. Technology often causes a disruptive transition as markets seek labor reduction and cost savings through automation. The role of providing free access to information and services for everyone is central to the mission and culture of the library. In an effort to expand the economic and social opportunities provided by digital technology to all its members, the local library aims to build a digitally inclusive community.
Defining the project
What do users want and how will we provide it?
In the beginning, we had to familiarize ourselves with the people we would be working for. Once we better understood the wants and needs of potential users and stakeholders, we’d be able to design a product with them in mind. In order to gather this information, we conducted a series of interviews, surveys, and competitive analysis to identify how to meet all of the user goals within the current marketplace.
Affinity diagrams were used to help identify reoccurring areas of concern or desire.
After identifying the wants and needs of our potential users, personas were created as stand-ins for these real people. We then constructed journey maps to help simulate their experiences.
Problem Statement
The people have spoken
A user needs a way to enhance or advance their professional skills and interact with the professional community, so they can find a new, more rewarding career and/or remain marketable in a competitive job market.
Solutions
Why? Check. Now the how…
With an understanding of what we needed to accomplish, the team then moved on to the ‘how.’ Retreating to our own corners, each team member began creating their own design approach. Here’s a walkthrough the process.
All ideas are good ones! This is taken from a 6/8/5 exercise where a piece of paper is divided into 6 (or 8) boxes and for 5 minutes you sketch out different design ideas.
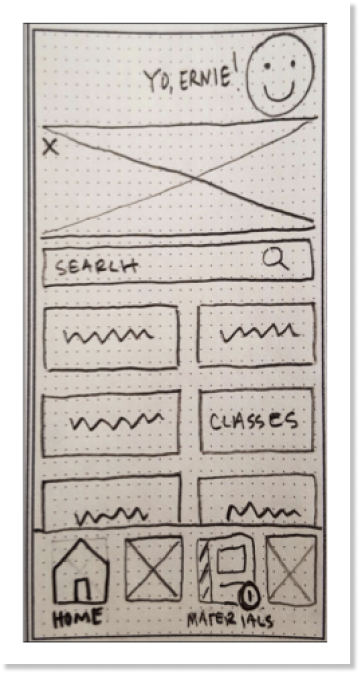
After a few rounds of brainstorming sketches, we began to hone in on a design approach. Here’s a page taken from the paper prototype. We’re still using paper and pencil, but elements are beginning to find their ‘homes.’
Things are starting to take shape! With the mid-fidelity wireframes, the general ideas developed in the previous steps are now presented in a more polished state.
With another round of ideation, we put together a mid-fidelity prototype. Despite lacking all the whistles and bells (color, images, etc.) of a finished product, at this stage of development, we have a clickable model for users to test out. The focus is on how well the design works rather than how good it looks.
Prototype
Unfortunately the clickable prototype we created has been lost behind a paywall, but images walking you through the project can be seen by clicking the button below. This was the prototype that was used in the initial round of user testing. The results of these tests let us know whether or not we were on the right design path.
Results
User feedback from the user tests.
Conclusion
Moving forward…
Due to the time constraints of this project, my team had to stop after building the medium-fidelity prototype. Had time allowed we would have
User tested the prototype
Made the appropriate design changes
User tested the prototype again
Made more design changes
And on and on and on until all parties involved felt the project was ready to move on to a next step (be it a higher fidelity prototype, handing off to a UI team, etc.)